(Mobile |Web Design )
The Street Food Hub App
The Street food Hub is a convenient and innovative food ordering app connecting users to suburban street vendors in a metropolitan area, offering a diverse range of food options in one convenient platform. Users can easily order from nearby vendors through their phones, while the app provides real-time food status updates, minimizing wait times.
Project Overview
The Problem
-
Working class prefers taking quick bites from food trucks during busy schedules, but it is difficult to locate these mobile trucks.
-
Extra wait times for orders to get ready without adequate food tracking adds to customer frustration.
The Solution
Design an app for Street food Vendors that allows users to
Locate
The Street Food Vendors
1.
Order
Fresh & Healthy food
2.
Pickup | Deliver
Skip the line & get pickup or Delivery
3.
Target Audience
Students
Working Class
Commuters
Role
UX/UI Designer
Time
8 weeks
Tool
Figma | Illustrator
Methodology

Qualitative Analysis
Q
To understand the market of food industry i conducted some surveys with the food truck owners
In your opinion, what do you believe are the challenges customers face when trying to reach out to your food truck?

Alexa Young, CA
" I wish our customers could benefit from sophisticated tracking food truck locations systems , as it would help increase footfall to our food truck. "
--- Fedrick

Morgan James, NY
From what we've noticed, customers often get frustrated when their order isn't ready when they arrive. Allowing them to track their order would greatly help our business.
--- Local shop owners
Q
After that interviews of Food Truck owners , I conducted the interviews of 20 users who frequently order food from street food vendors vendors
What Challenges do you face in the ordering process ? How does it make you feel ?
Alexa Young, CA
"I am a Hungry animal , Waiting for food or struggling to find a suitable food option is really Difficult for me "
Morgan James, NY
Oh its really tiresome to locate the food Trucks as it keep on changing the Locations
Lisa Driver, MI
"Gosh, it's incredibly frustrating to wait for the food when it's not ready."
Empathy Map


Quantitative analysis
90%
of the Food truck owners surveyed thinks that tracking feature will definitely increase customer footfall
92%
of the users surveyed
finds it difficult to locate the food trucks
since their locations keep changing constantly.
80%
of the users surveyed
finds it challenging to wait for their food when they are unable to track the food preparation status.
Meet Leah & Joseph
By analyzing patterns from the empathy map, I developed a user persona to serve as a representation of the individuals I will be designing for.


Defining the Problems
Using empathy map data to grasp Leah and Joseph's specific challenges, and formulating POV statements and HMW questions to streamline my brainstorming approach.
How Might We?
How might we help them to track the locations with timings Food trucks are available ?
How might we help to track the food preparation Status ?
How might we make the app easy and accessible for the users ?

Brain storming

How might we help Leah and Joseph to get easy and efficient way to order street food ?
Project Goals
The step involved defining the project goals to gain a clear understanding of the alignment between business objectives and user needs.
Business Goals
Create User Friendly app
Personalized experience
Create common platform for all Street food vendors
Attract more customers
Easily track the Street Food Vendors and food status
To provide reliable food ordering experience
Accessibility to the menu and ordering process
Provide additional value to the users current goal
To have assistive technology in the app
To easily order food
To have easy payment methods
Users Goals
Comparative Analysis
In order to identify areas of improvement and potential unique selling points I conducted Comparative analysis to understand the strengths and weaknesses of each app.

Task Flow
To better understand how Leah and Joseph would be interacting with the key screens and features in the app.
I first started by identifying what key tasks the user would be trying to complete when using The Street Food App based on the users’s goals.

User Flow
Now, my focus was on delving even deeper to gain a comprehensive understanding of Leah and Joseph's entire app journey, from beginning to end. I aimed to empathize with the scenarios they might encounter, the decisions they would need to make, and the various paths they could take to accomplish the key tasks I had identified. To achieve this, I developed a user flow to immerse myself in their perspective.

Lo-Fi Wireframe Sketches
With a clear understanding of the user, our objectives, and the user's interactions with the app, I made well-informed decisions on designing The Street Food Hub screens. I accomplished this by creating low-fidelity wireframes through sketching.




Mid-Fi Prototype
Taking the wireframes, I then worked on creating a mid-fidelity, limited functionality prototype, using Figma, to use for usability testing.
Hamburger menu :
Easy access to navigation that’s screen reader friendly.
Filters options helps user to easily find the various options easily
Easy Tracking options

As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.
Also easy Tracking options are added to enhance the user experience
Usability Study
For usability testing, I conducted remote, moderated Think Aloud testing over Zoom. The users were asked to share what they were doing, thinking, and feeling while interacting with the prototype and trying to complete the tasks given to them.
I tested around the key tasks I identified earlier in the process, asking the user to browse through the app track the food trucks and order food
Study type:
Unmoderated
usability study
Location:
United States, remote
Length:
20-30 minutes
Participants:
5 participants
Overview
-
Age range: Millennials
-
Task Completion Rate: 95%
-
Error-Free Rate: 99.4%
Overall, the testing showed positive results, but there were distinct areas in which users did face difficulties.

Affinity Diagram
To synthesize my findings from testing, I took all my notes and observations and created an affinity map. This helped me to better digest the different patterns observed while testing and pain point where revisions need to be prioritized to improve the usability of the design.

Findings from the first study helped guide the designs from wireframes to mockups. Then i conducted the second study with the help of high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 Findings
Users want to order food quickly
1.
User wants easy food truck locating options
2.
Users wants a food tracking options
3.
Round 2 Findings
1.
Users wants a delivery and pickup options
Users found too many steps in checkout process
2.
3.
Users had problem searching for reviews
Enhancing User Experience: Adding Hotspot Locator and User-Centric Design to Early Street Vendor Apps
Early designs didn’t had any options to locate the hotspots of the street vendors but after the usability studies, I added options to of filters and options to easily track and navigate the hotspots of street vendors . I also revised the design as per the users need.

Before Usability Study

After Usability Study
"Enhancing User Experience: Optimizing the Checkout Flow and Order Summary"
The second usability study revealed frustration with the checkout flow. to streamline this flow, I consolidated the “Current order” and “Checkout screens” and “Payment screen” to one “Order summary” screen and Payment screen I also added the pickup or delivery option to this screen.





Before Usability Study
After Usability Study

Final Mockups



High Fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for ordering food, finding the hotspot of vendors and checkout process . It also met user needs for a pickup or delivery option as well as more customization.
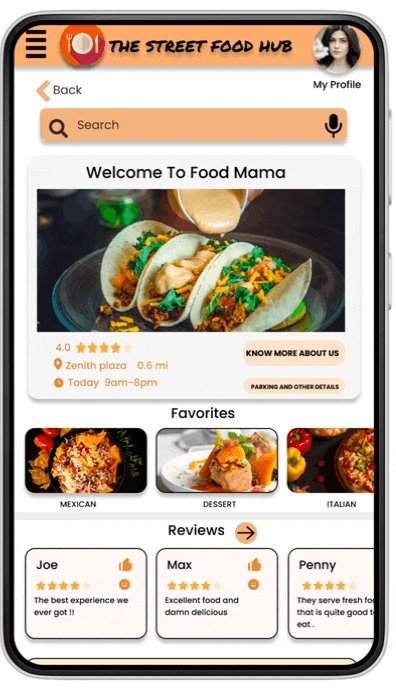
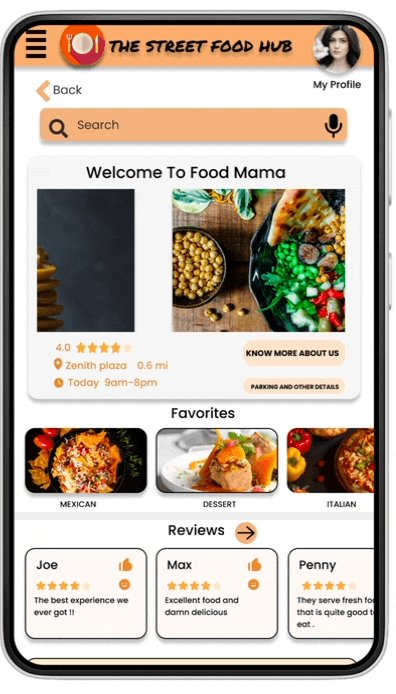
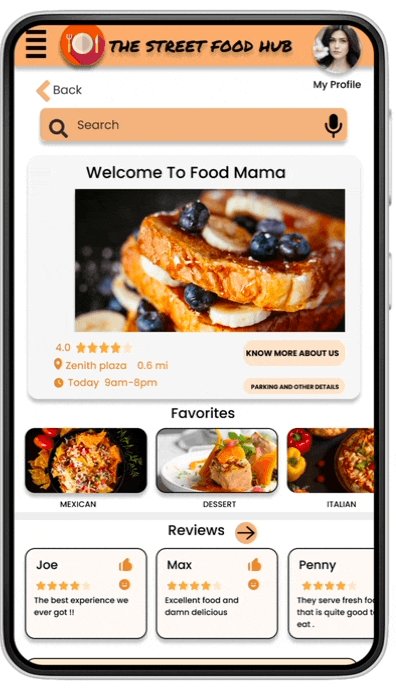
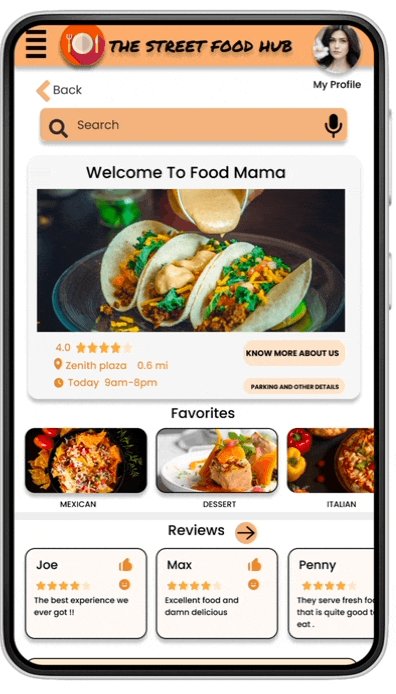
View The street food Hub App Mobile interface
Effortless discovery and ordering from street food vendors through a simple click on the hotspots.


Web Design Prototype
Simultaneously, I focused on both introducing screen variations and ensuring app responsiveness through my work in web design.


Site Map
With the pain points of the users I used that knowledge to create a sitemap. My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.

Low fidelity Prototype
Simultaneously worked on low fidelity Prototype
I linked screens for the main user flow of adding an item to the cart and checkout to form a low-fidelity prototype. After getting input from my team on aspects like button placement and page structure, I incorporated their suggestions to improve the design and address user concerns.
View the The Street Food Hub web Interface


Easy ordering Fresh & Healthy food
Impact


Street food Hub


Seamless exploration and ordering from street food vendors with a quick click on hotspots.
Ultimately, I developed the app to provide users with a convenient and accessible way to enhance their experience of ordering food from street food vendors.
Skip the line and pickup or get food Delivered
One quote from peer feedback:
The application effortlessly enhances the process of ordering food, offering a delightful experience by efficiently guiding us to food vendors. This makes it a favored option for convenient, enjoyable, and potentially healthy meals. I would certainly opt for this app again.
"
-Queeni
What I learned
While designing The street food hub app , I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs and definitely helps to modify the designs as per needs
More Projects